本专题概要
- 一、引言
- 二、实现思路
- 三、实现效果
- 四、小结
一、引言
因为最近在MSDN中的论坛和CSDN论坛都看到有些朋友问到如何用C#实现一个像Windows自带的图片查看器的功能等类似的问题(当然还有如何如何旋转图片的,如何通过按钮来变换图片的功能等),所以为了帮助大家更好地解决类似的这样的问题,所以这篇文章将简单介绍下如何使用C#来实现一个图片查看器的功能的,该工具保存的功能有:
- 可以通过“上一张” “下一张”这样的按钮来轮换浏览图片
- 实现对图片的旋转
- 实现对旋转后图片的保存功能。本程序不仅提供旋转90/180/270这样的实现,同时提供一个方法来完成旋转任意角度的实现
- 该程序未实现Windows图片查看图片缩放的功能,这部分的功能主要要点是改变图片在PictureBox控件中的高度和宽度就可以的
二、实现思路
2.1 图片轮换浏览功能的实现
首先分析下第一个功能点的实现,要实现图片的轮换浏览,我们可以根据下面的思路来实现:
- 第一步、获得目录下所有图片的集合,此时使用Directory.GetFiles()来获得目录下所有文件,然后再对该集合进行筛选,筛选出是图片的文件,代码用扩展名进行筛选的
- 第二步、获得所有图片集合之后,实现图片轮换就需要改变这个集合的索引就可以实现上一张和下一张的功能了
- 第三步、需要考虑到最后一张或者第一张的情况下,再点击下一张或上一张图片来轮换成第一张或最后一张
思路就是上面的,有了上面的思路之后,就让我们看看具体的代码来对照理解下:
// 第一步// 获得预览图片文件路径下的图片集合 public static ListGetImgCollection(string path) { string[] imgarray = Directory.GetFiles(path); var result = from imgstring in imgarray where imgstring.EndsWith("jpg", StringComparison.OrdinalIgnoreCase) || imgstring.EndsWith("png", StringComparison.OrdinalIgnoreCase)|| imgstring.EndsWith("bmp", StringComparison.OrdinalIgnoreCase) select imgstring; return result.ToList(); } // 第二步 // 获得打开图片在图片集合中的索引 private int GetIndex(string imagepath) { int index = 0; for (int i = 0; i < imgArray.Count; i++) { if (imgArray[i].Equals(imagepath)) { index = i; break; } } return index; } // 切换图片的方法 private void SwitchImg(int index) { newbitmap = Image.FromFile(imgArray[index]); picBoxView.Image = newbitmap; imgPath = imgArray[index]; } // 第三步 // 上一张图片 private void btnPre_Click(object sender, EventArgs e) { int index = GetIndex(imgPath); // 释放上一张图片的资源,避免保存的时候出现ExternalException异常 newbitmap.Dispose(); if (index == 0) { SwitchImg(imgArray.Count - 1); } else { SwitchImg(index - 1); } } // 下一张图片 private void btnNext_Click(object sender, EventArgs e) { int index = GetIndex(imgPath); // 释放上一张图片的资源,避免保存的时候出现ExternalException异常 // 经常在调用Save方法的时候都会出现 一个GDI一般性错误,主要原因是文件没有被释放,当保存到原位置时,就会出现该异常,要避免这个错误就要释放图片占有的资源 newbitmap.Dispose(); if (index != imgArray.Count - 1) { SwitchImg(index + 1); } else { SwitchImg(0); } }
2.2 图片旋转功能的实现
上面的代码实现了第一个功能点的问题了,下面就解释下如何实现第二个功能点——图片旋转的问题:
对于Windows自带的图片查看器,它旋转的角度只能顺时针旋转90或逆时针旋转90度,这个功能实现起来可以说非常简单,只需要使用Image.RotateFlip(RotateFlipType)方法就可以完成的,有些朋友也想对图片实现旋转任意角度,对于这个问题源码中也有具体的实现,大家可以从文章的最后下载源码进行查看,这里就不贴出具体代码的,下面就看看如何实现Windows自带的图片查看器的旋转功能的代码:
// 顺时针旋转90度旋转图片 private void btnRotate_Click(object sender, EventArgs e) { picBoxView.SizeMode = PictureBoxSizeMode.Zoom; // 顺时针旋转90度的另外一种实现 newbitmap.RotateFlip(RotateFlipType.Rotate90FlipNone); picBoxView.Image = newbitmap; isRotate = true; //newbitmap = (Image)ImageManager.RotateImg(bitmap, 90f, Color.Transparent); ; //bitmap.Dispose(); //picBoxView.Image = newbitmap; } // 逆时针旋转90度 private void btncounterclockwiseRotate_Click(object sender, EventArgs e) { picBoxView.SizeMode = PictureBoxSizeMode.Zoom; // 逆时针旋转90度的另外实现 newbitmap.RotateFlip(RotateFlipType.Rotate270FlipNone); picBoxView.Image = newbitmap; isRotate = true; // 下面是旋转任意角度的代码 //newbitmap = (Image)ImageManager.RotateImg(bitmap, 360f-90f, Color.Transparent); ; //bitmap.Dispose(); //picBoxView.Image = newbitmap; } 2.3 对旋转图片的保存功能的实现
最后就是针对旋转图片保存的实现了,此时我参考了Windows自带图片查看器的实现方式,因为我用Windows自带图片查看器浏览图片的实现,当我旋转图片时,它并不是实时地保存到旋转的图片的,而是当我关闭Windows自带图片查看器的时候,旋转的图片才保存到文件中的,有了这个思路之后,我就把我保存的代码逻辑放在窗体的关闭的事件处理程序中来实现的,此时保存的功能我们只需要调用Image.Save(path)方法就可以完成对图片的保存,下面就看看具体代码的实现的:
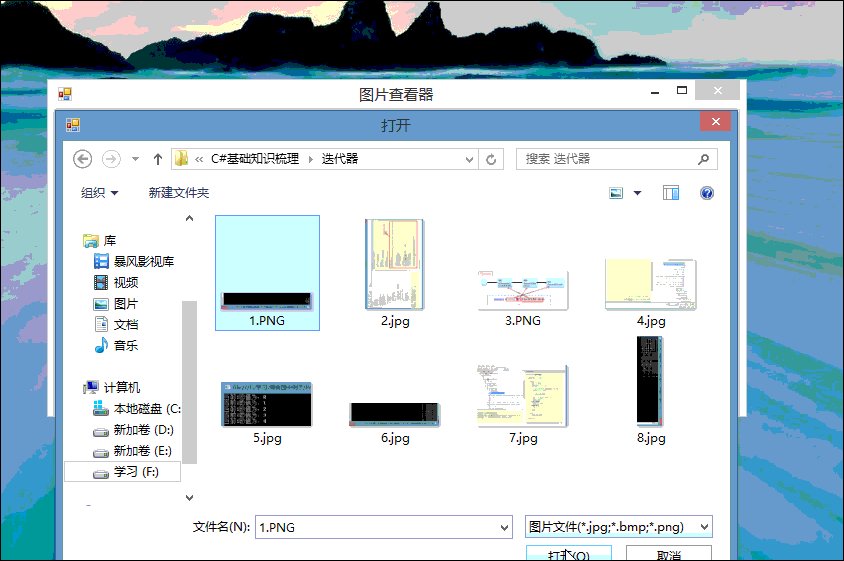
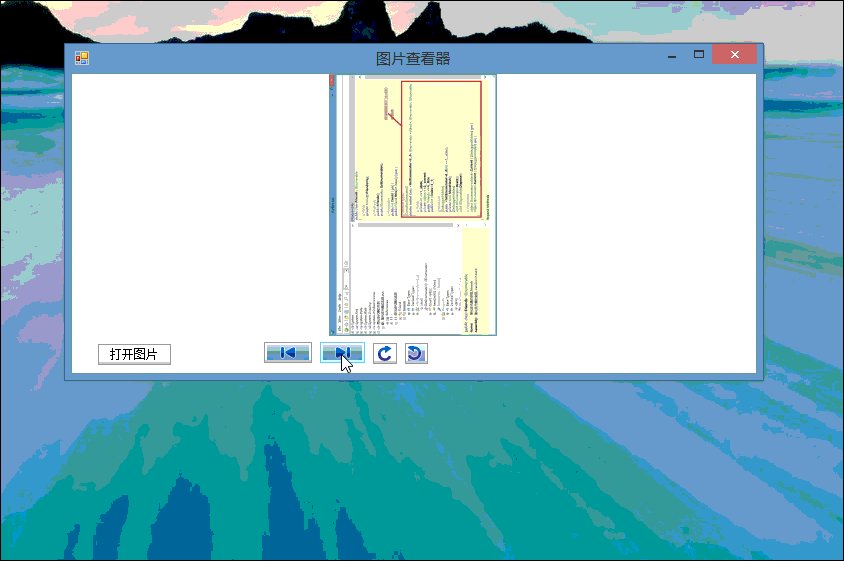
// 关闭窗体后保存旋转后的图片到文件中 private void Form1_FormClosed(object sender, FormClosedEventArgs e) { if (imgPath == null || isRotate == false) { return; } // 保存旋转后的图片 switch (Path.GetExtension(imgPath).ToLower()) { case ".png": newbitmap.Save(imgPath, ImageFormat.Png); newbitmap.Dispose(); break; case ".jpg": newbitmap.Save(imgPath); newbitmap.Dispose(); break; default: newbitmap.Save(imgPath, ImageFormat.Bmp); newbitmap.Dispose(); break; } } 三、实现效果
上面已经介绍了实现该程序的一个思路的,朋友是不是迫不及待的想看到到底自定义图片查看器是什么样子的呢?下面就通过一个动画来让大家更形象地看到程序的运行效果的:

四、小结
到这里该文章的内容就介绍结束了,希望大家如果遇到类似的问题可以很快从这篇博客中得到解决,另外附带下MSDN中这个问题的链接:
本专题源码下载: